Если вы сталкивались с задачей по отображению знака # в отчетах Universal Analytics, то наверное обратили внимание, что данные расположенные справа от знака и он сам в отчетах не отображаются. В этой статье мы подскажем как решить подобную задачу?
Без дополнительной настройки в Universal Analytics, все что лежит правее знака # «обрезается», и даже сам этот знак. Например, при переходе по URL вида:

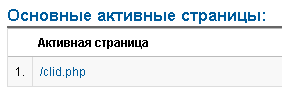
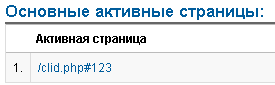
в отчетах отображается следующий URL:

Чуть ниже мы приведем несколько способов решения этой проблемы.
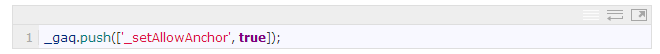
Небольшое отступление для тех, кто еще использует классическую версию Google Analytics. Вам необходимо в код отслеживания добавить всего одну строчку: _gaq.push([‘_setAllowAnchor’, true]);

Теперь вернемся к Universal Analytics и рассмотрим два варианта решения:
- Если у вас используется Google Tag Manager.
- Если вы используете код отслеживания.
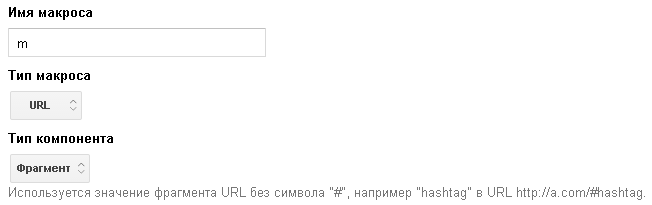
Первый вариант заключается в получении значения URL справа от знака # и вызова виртуального просмотра страницы. Сначала с помощью макроса получаем нужное значение из URL:

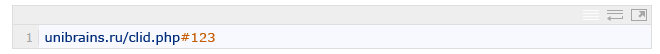
Необходимо указать имя макроса, тип выбрать как URL, а в качестве Типа компонента выбрать Фрагмент. Для строки вида:
 макрос вернет значение – 123.
макрос вернет значение – 123.
Теперь у нас есть значение после знака # и нам нужно передать данные о нем в Universal Analytics.
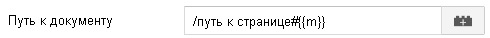
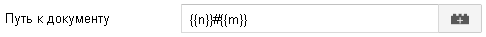
Перейдем к настройкам тега Universal Analytics позволяющим указать дополнительные параметры для передачи нужного нам формата URL страницы (находится в настройках тега типа Google Analytics в Google Tag Manager):

Обратите внимание, что сначала указывается путь к странице, который должен начинаться со знака слеш – /, затем идет знак #, за которым ранее созданный макрос {{m}} содержащий значение из URL.
В принципе настройка завершена, но есть несколько нюансов:
 Чтобы не создавать для каждой страницы отдельный тег, где нужно указать /путь к странице, неплохо было бы этот процесс автоматизировать и реализовать в одном теге.
Чтобы не создавать для каждой страницы отдельный тег, где нужно указать /путь к странице, неплохо было бы этот процесс автоматизировать и реализовать в одном теге. Если у нас в URL не содержится фрагмента со знаком #, то мы все равно получим в отчете адрес страницы с # на конце, но без значения после, что не есть хорошо.
Если у нас в URL не содержится фрагмента со знаком #, то мы все равно получим в отчете адрес страницы с # на конце, но без значения после, что не есть хорошо.
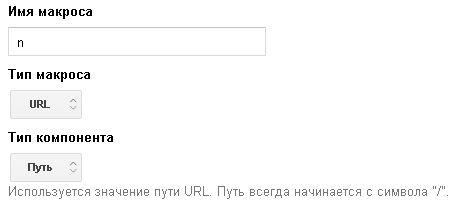
Итак, устраним эти моменты. Создадим макрос, который вернет URL текущей страницы без доменного имени сайта:

Теперь можно исправить настройки тега Universal Analytics:

Обратите внимание, что знак / в начале строки не нужен для такой реализации. Смотрим что будет теперь в Google Analytics:

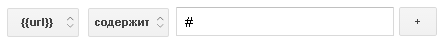
Чтобы у вас настроенный тег активировался только тогда, когда есть данные в URL, которые необходимо связать с просмотром страницы, используйте для него правило:

Для случаев, когда в URL нет знака # вызывайте тег Universal Analytics без дополнительных настроек используя соответствующее правило по аналогии с приведенным выше.
Как фиксировать знак # используя код отслеживания?
Второй вариант решения задачи, без Google Tag Manager, заключается в получении нужного фрагмента строки с помощью JavaScript, JQuery или любого другого языка и передачи данных о нем с помощью стандартных средств Universal Analytics. Кратко опишем решение.
Для парсинга (разбора) URL существует несколько различных библиотек, как вариант мы попробовали и использовали этот jsurl. Подключаем ее обязательно до вызова кода Universal Analyics и получаем значение после знака #: var u = new Url;

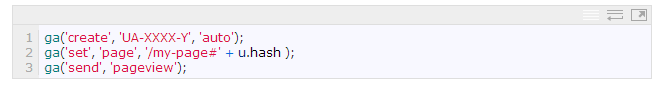
Теперь зная его, можно передать сведения в Google Analytics с помощью следующего вызова:
Обратите внимание на среднюю строку.
Осталось решить нюансы описанные выше с автоматической подстановкой адреса страницы и передач только если в URL есть знак #.